My Pokemon 圖鑑

簡介
- 初期練習作品,使用 JavaScript 串接第三方 API,自行加上選取地區的功能
- 後來使用 TypeScript 重構,並練習圖片的 Lazy Loading
- 使用 IntersectionObserver 幫 pokemon 卡片加上動畫
功能
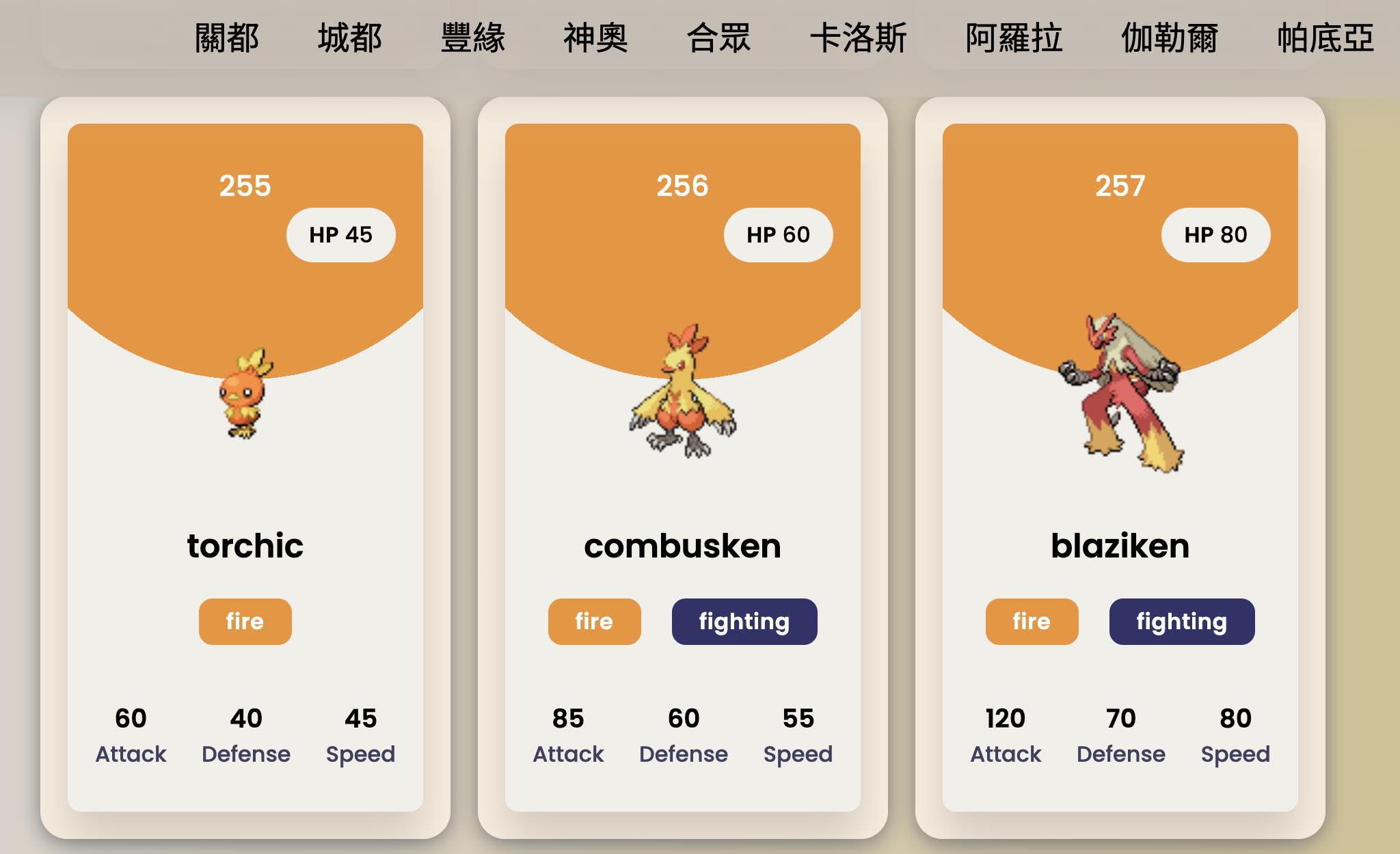
- 使用者可以查看指定地區的所有 Pokemon 資訊

練習內容
- 依照地區分類
- Fetch API 練習
- 2022/10/30 新增 Pokemon card 資訊,背景顏色隨屬性改變
- 待研究: 雙屬性如何顯示 => 2023/4/12 已修正
- 練習加入 ESLint,使用 Standard Style 規範程式碼
2023/9/29 更新
- 圖片 Lazy Loading
- 練習改寫成 TypeScript
- IntersectionObserver 練習